File Manager Advanced Shortcode WordPress
$19.00 ( 1 License with Lifetime Updates )
Shortcode for file manager advanced, you can use file manager for your front end securely. Edit, Delete, upload, delete, download, zip, copy etc multiple operations. You can access files inside and outside wordpress root directory on your website. (Click here for demo)
Apply coupon code NEW30 on cart page to get flat 30% off.
File Manager Advanced Shortcode allows you to insert file manager in your pages. You can control file operations of the file manager and you can allow you users to download and upload files. The best feature is the users have personal folders. The shortcode is for both logged in as well as non logged in users, just use parameter login=”yes” or login=”no”, in shortcode.
Shortcode – Logged in Users:
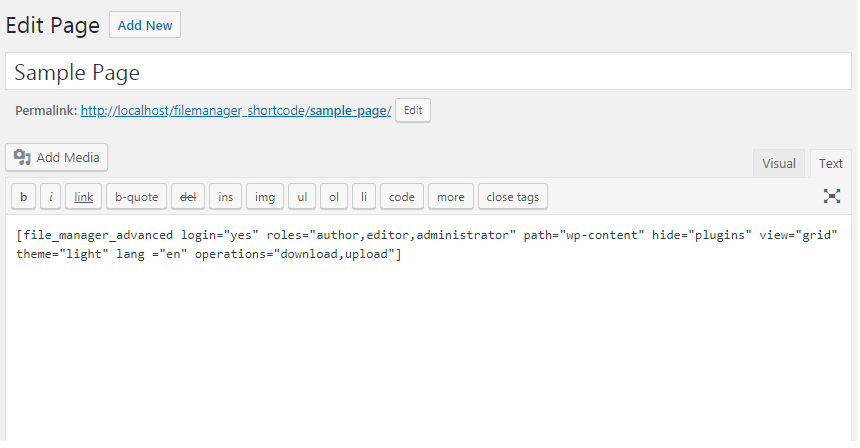
[file_manager_advanced login="yes" roles="author,editor,administrator" path="wp-content/uploads" hide="plugins" operations="mkdir,mkfile,rename,duplicate,paste,ban,archive,extract,copy,cut,edit,rm,download,upload,resize,search,info,help,empty" block_users="1,5" view="grid" theme="light" lang ="en"]
Shortcode – Non Logged in Users:
[file_manager_advanced login="no" path="wp-content/uploads" hide="plugins" operations="mkdir,mkfile,rename,duplicate,paste,ban,archive,extract,copy,cut,edit,rm,download,upload,resize,search,info,help,empty" view="grid" theme="light" lang ="en"]
Advanced Shortcode – User Role Conditions
[fma_user_role role="subscriber,editor"]
[file_manager_advanced login="yes" roles="subscriber,editor" path="wp-content" hide="plugins" operations="upload" view="list" theme="light" lang ="en"]
[/fma_user_role]
[fma_user_role role="administrator"]
[file_manager_advanced login="yes" roles="administrator" path="wp-content/plugins" operations="upload" view="list" theme="light" lang ="en"]
[/fma_user_role]
And so on multiple conditions…
Shortcode Parameters:
| roles | all / administrator, author | all -> Allow all user roles | [file_manager_advanced login="yes" roles="author,editor,administrator"] |
| path | (1) wp-content/uploads
(2) % – Root Directory (3) $ – Current Logged In User Personal Directory (4) wp-content/uploads/file-manager-advanced/users – Paste this path in settings root path to access your users folders |
Any Folder Path, access selected folder path | [file_manager_advanced login="yes" roles="author,editor,administrator" path="wp-content/uploads"] |
| path_type | inside/outside | use “outside”, if you are using directory outside wordpress root directory, default: inside | [file_manager_advanced login="yes" roles="author,editor,administrator" path="wp-content/uploads" path_type="inside"]Use “url” parameter with outside as url = “https://anyoutsidewebsite.com” |
| hide | plugins | will hide plugins folder | [file_manager_advanced login="yes" roles="author,editor,administrator" path="wp-content" hide="plugins"] |
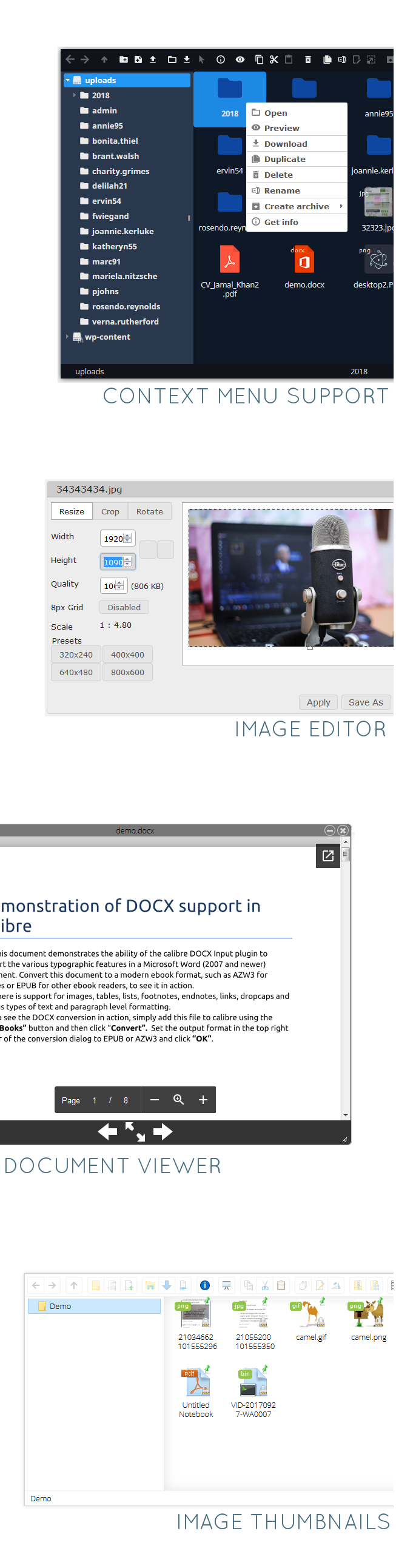
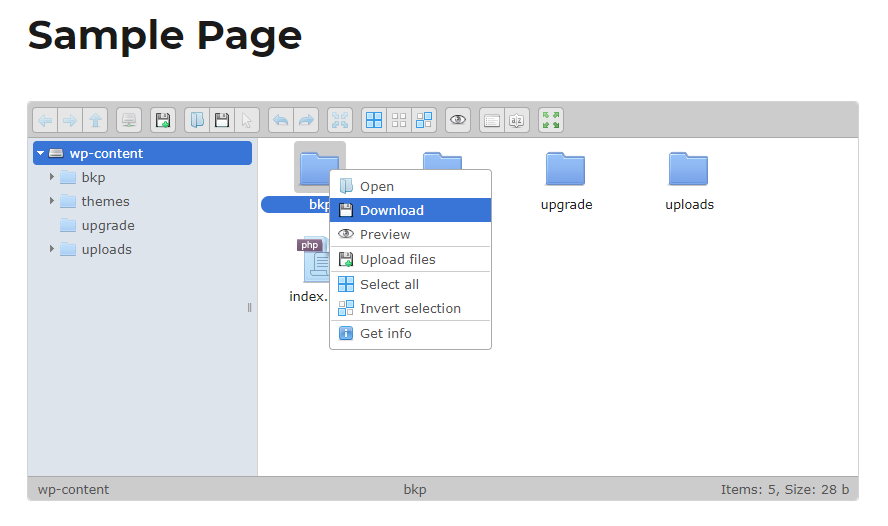
| operations | all / mkdir, mkfile, rename, duplicate, paste, ban, archive, extract, copy, cut, edit, rm, download, upload, search, info, resize, help, empty | all -> allow all operations, you can select according to your use | [file_manager_advanced login="yes" roles="author,editor,administrator" path="wp-content" hide="plugins" operations="mkdir,download"] |
| block_users | 1,5 | User ids, you want to block, use this when you want to block any user from access of file manager. | [file_manager_advanced login="yes" roles="author,editor,administrator" path="wp-content" hide="plugins" operations="mkdir,download" block_users="1,5"] |
| view | list / grid | Files and Folder view | [file_manager_advanced login="yes" roles="author,editor,administrator" path="wp-content" hide="plugins" operations="mkdir,download" block_users="1,5" view="grid"] |
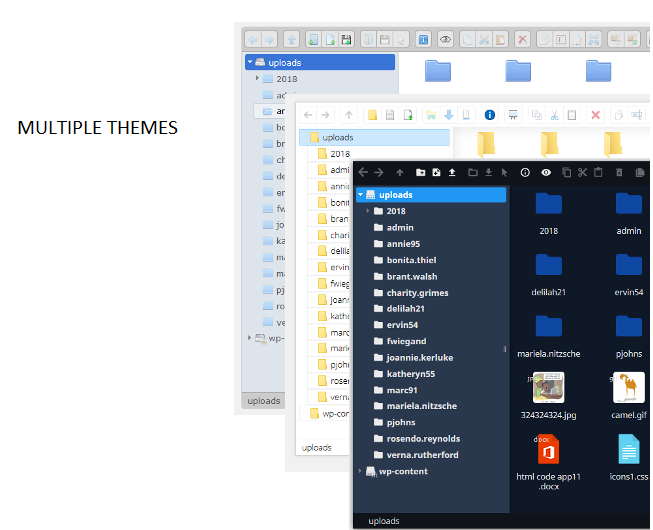
| theme | light / dark / grey / windows10 / bootstrap | File Manager Theme | [file_manager_advanced login="yes" roles="author,editor,administrator" path="wp-content" hide="plugins" operations="mkdir,download" block_users="1,5" view="grid" theme="light"] |
| lang | en | Copy Language Code Given Below | [file_manager_advanced login="yes" roles="author,editor,administrator" path="wp-content" hide="plugins" operations="mkdir,download" block_users="1,5" view="grid" theme="light" lang ="en"] |
| dateformat | M d, Y h:i A | File added/ modified date format, you can change with your choice. | [file_manager_advanced login="yes" roles="author,editor,administrator" path="wp-content" hide="plugins" operations="mkdir,download" block_users="1,5" view="grid" theme="light" lang ="en" dateformat="M d, Y h:i A"] |
Shortcode inserted in Editor
Shortcode View on Website Pages